Acredito que a maioria das pessoas atualmente usa o Google Chrome como navegador padrão no dia-a-dia, e muitas dessas pessoas são desenvolvedores que, obviamente, usam o Chrome para testar suas aplicações, visto que ele é um dos browsers mais usados e oferece ferramentas muito boas para dev, como é o caso do Developer Tools, um grande amigo na hora do debug. Mas o que talvez muitos não sabem é que o próprio Google disponibiliza uma outra ferramenta em forma de App para o browser que pode ajudar muito os desenvolvedores, principalmente front-ends: O Chrome Web Server !! Este App é um servidor http bem light em que você rodar seus arquivos estáticos em uma porta http, facilitando testes como consumo de dados e uso de urls, e que roda diretamente a partir do seu browser.
Quer ver um exemplo?
Imagine que você está fazendo uma pagina que vai consumir dados JSON de um serviço http e mostrar na tela, e você ficou responsável de fazer o front-end. Para simular o comportamento do serviço, você vai simplesmente colocar um arquivo JSON na raiz do seu projeto e seu código irá consumir esse arquivo como se fosse um serviço http.
fruits.json
1
2
3
4
5
6
7
8
9
10
11
12
13
[{
"name": "Pera",
"count": 2
}, {
"name": "Uva",
"count": 3
}, {
"name": "Maça",
"count": 10
}, {
"name": "Salada Mista",
"count": 1
}]
index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
<!DOCTYPE html>
<html>
<head>
<title>Frutas</title>
</head>
<body>
<div id="fruits"></div>
<script type="text/javascript">
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
let fruits = JSON.parse(this.responseText);
let text = "";
fruits.forEach(function(item) {
text += "<p>"
text += 'Fruta: ' + item.name +', Quantidade: ' + item.count;
text += "</p>"
})
document.getElementById("fruits").innerHTML = text;
}
};
xhttp.open("GET", "fruits.json", true);
xhttp.send();
</script>
</body>
</html>
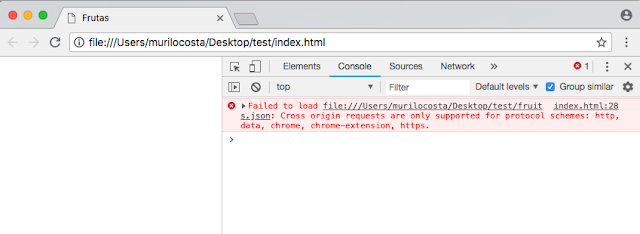
Agora, ao tentar abrir o arquivo index.html no browser você irá perceber que nada foi carregado, e ao abrir o developer tools temos:

Isso acontece pois o navegador não deixa que requests http sejam feitas para protocolos que não sejam os listados na imagem, o que inviabiliza o desenvolvimento visto que acessando desse modo o protocolo tentado foi o file://.
Para resolver isso, basta instalarmos o app do WebServer.

Iniciá-lo a partir dos apps do Chrome.

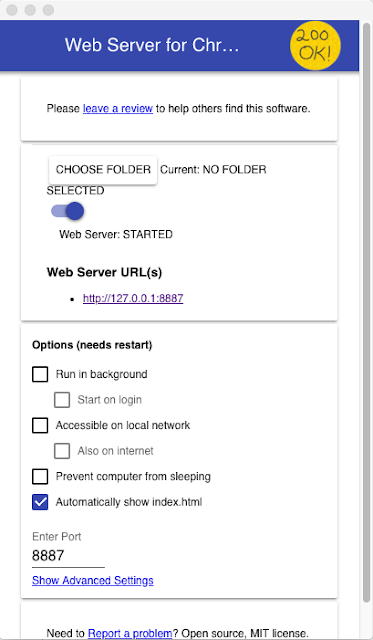
E carregar a pasta em que está o nosso projeto.


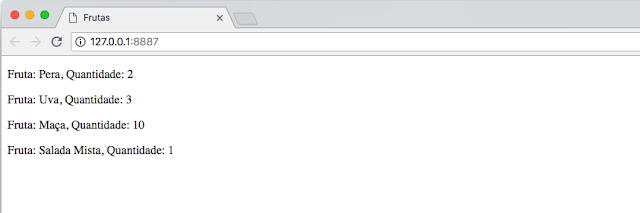
Assim o app vai subir um servidor http em http://127.0.0.1:8887/ e basta acessar este endereço para ver sua aplicação funcionando corretamente:

Este é um exemplo bem básico do uso desta app, mas quem está acostumado com desenvolvimento front-end já pode ver que ela é uma mão na roda para desenvolvimento rápido, sem precisarmos de um servidor http completo ou até mesmo de um servidor de aplicação para execução de nosso código.
Para baixar o Chrome Web Server é só acessar AQUI com o Chrome.
O código de exemplo pode ser encontrado no GitHub.